-
javascript 모듈 사용법 import, export 방법 실습 예제개발 공부/PWA 2023. 2. 21. 16:23반응형
자바스크립트 모듈(Module)이란?
-> 코드 관리하는 가장 작은 단위
-> 코드 관리, 재활용 용이
-> 이름으로 내보내기(named) / 기본으로 내보내기(default)
이름으로 내보내기/가져오기
1. md_named.js
const strHi = 'hello'; //상수 선언 const fnSum = (num1,num2) => num1+num2; //함수 선언 export{strHi,fnSum}; //상수, 함수 이름으로 내보내기2. main.js
import {strHi, fnSum} from './md_named.js'; // md_named에서 내보내기한 모듈 가져오기 console.log(strHi); // hello 출력 console.log(fnSum(1, 2)); // 3 출력md_named.js 에서는 상수와 함수를 named export합니다.
main.js 에서는 md_named.js에서 내보내기한 상수와 함수를 export하여 사용합니다.
해당 소스 실행 결과를 웹 콘솔에서 확인하기위해 main 페이지를 만들어줍니다.
3. main.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>결과 화면</title> </head> <body> <p>결과 페이지</p> <script type="module" src="main.js"></script> </body> </html>script type은 꼭 모듈로 설정해주셔야 해당 파일을 모듈로 인식하여 사용 가능합니다.
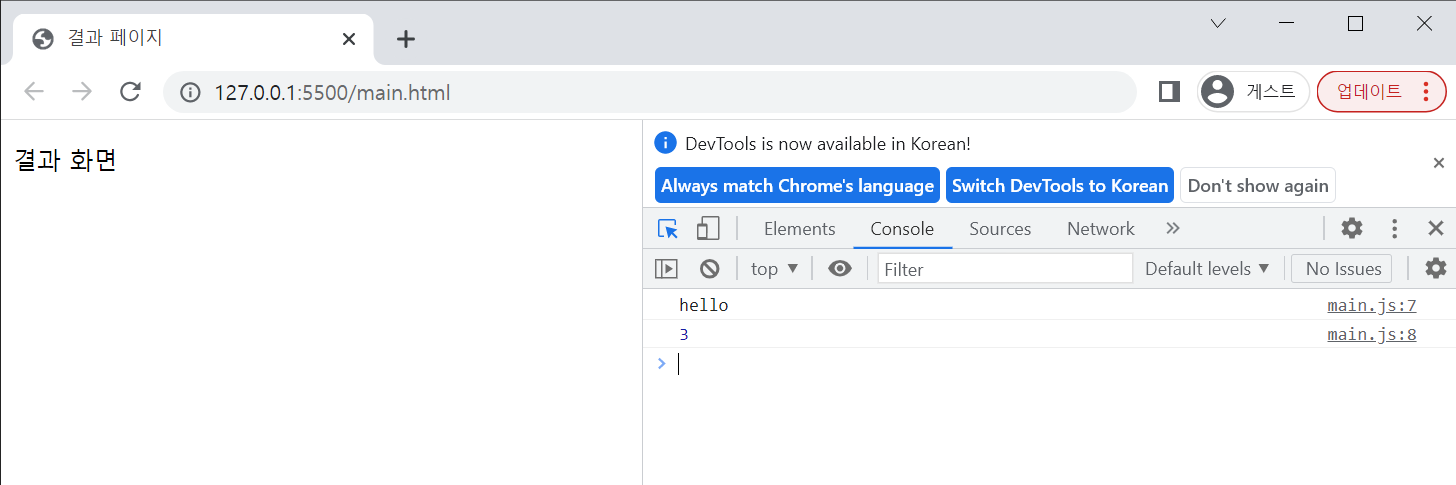
* 결과 화면

default로 내보내기/가져오기
4. md_default.js
const fnSum = (num1,num2) => num1+num2; //함수 선언 export default fnSum; //fnSum 함수 내보내기export const fnSum = (num1,num2) => num1+num2;위 소스와 아래 소스는 같은 역할을 하는 내보내기 모듈입니다.
5. main.js
// Default Export 모듈 사용 import obj from './md_default.js'; console.log(obj(1, 2));md_default.js에서 내보내기한 함수를 main.js에서 obj로 받아 사용합니다.
3. main.html 를 이용하여 실행한 결과입니다.
 반응형
반응형'개발 공부 > PWA' 카테고리의 다른 글
Vue.js 기초 문법 데이터 바인딩 v-Bind v-model (0) 2023.09.13 Vue.js 프레임워크를 이용한 PWA - 뷰 시작하기, 기초 문법 (0) 2023.09.13 javascript 화살표 함수 return 생략 예제 소스 (0) 2023.02.21 JavaScript 변수 선언 var let const 차이와 사용법 예제(+템플릿 리터럴) (0) 2023.02.15 VSCode 웹 프로젝트 생성 및 실행하기 (+핸드폰 화면 미리보기) (0) 2023.02.14